HTML
HTML is easy.
It is a markup language that is human readable, yet can be efficiently parsed. It alllows a number of formatting elements, that have been designed to emphasize contents, but it is not a layout description language. And it is designed to integrate text, images and hyperlinks. The basic principle is that a document contains contents and tags.The contents is written to a page that is displayed by your browser. The tags modify the properties of the contents or perform other functions.
Learning HTML
Many very good tutorials exist on the web. Here are three recommendations:
Programs
Be wary of WYSIWIG (what you see is what you get) programs. For one, they are not (usually). Another reason is that they often write awful code
which is really hard to maintain. These are a quick-and-dirty solutions. In particular, stay away from MS Word: such code is almost uneditable.
Here is a HTML rendition of a simple seminar announcement by Microsoft Word.
Look at the source ! Here is a plain HTML version of the same seminar announcement written by hand.
Again, look at the source !
An alternative to WYSIWIG editors are HTML source editors. In my experience these are very useful. But the number of mistakes
you as a novice may make can be intimidating. Once you have mastered the basics though, you will find source editors to be more flexible and to give
you better control.
Recently I have adopted Dreamweaver as my editor of choice. But freeware/shareware editors are really quite good to.
Most programs you may need can be downloaded as shareware. You will need an HTML editor and an image editor.
Useful shareware examples for the Mac are:
Both are excellent, feature-rich, stable programs that.
Once you have your HTML editor installed, save the source of this document to your disk and open it with your editor.
I have attempted to make this document as simple as feasible so it should be easy for you to study this example and experiment with it.
Text
Text can be tagged to be displayed in various ways:
These are some hard-coded formats:
- Bold
- Italic
- Bold and Italic
- Teletype
These are some soft-coded formats, they do not command a specific appearance but describe the logical structure of the document.
- Strong emphasis
- Emphasis
Code
Everything that is not Text is either Tags or Whitespace. All
Whitespace will be
collapsed
into a
single
blank.
To force linebreaks you can use the <BR> tage. For paragraph breaks, it is the <P> tag.
These tags are a bit inconsitent in that they do not have to be closed !
How does the browser know that an "<" is to be displayed, and not used as an indication that whatever
follows is a tag ... ? Special characters are in fact written in a different way: an ampersand, followed
by an identifier, closed by a semicolon. Your HTML editor should convert special characters automatically but it is good to know the following codes:
- & is &
- < is <
- > is >
- ö is ö
- Å is Å
- is " " - the "non-breaking space e.g. binds values and units together, and can be used to prevent
elements to be collapsed as Whitespace.
here is a link to a table of HTML character codes.
Images
Images are referenced as a filename in the document and this will result in the browser requesting the image file from the server.

There are two common compression types in use : GIF images and JPEG images.
- GIF uses a RLE (run length encoding) compression. This is only efficient with simple graphics.
- JPEG uses a sequence of encoding steps comprising color compression, discrete cosine transform and Huffman codes.
Highly compressed JPEGs add a lot of noise to simple (vector) graphics but are very good on halftone images.
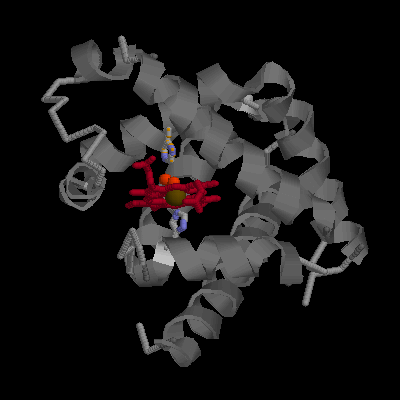
 |
Original JPEG - 42 K |
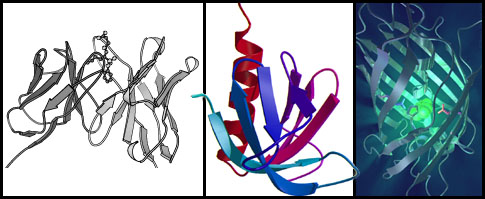
 |
Low quality GIF - 16 colors, 15 K |
 |
Low quality JPEG - high compression, 14 K |
Links
Links are what makes the Internet interesting, what holds the hypertext architecture togehter, what really is revolutionary about the Web. A link will take an ordinary linear text and integrate it with the rest of human knowledge.
A link is really a definition of a file location: clicking on a link instructs your browser to request the linked document from a server.
In order to link a piece of text, you have to tag it appropriately and provide the URL where the file is located.
Click here to go the Last page of the Web.
Where do you get the URL from ? Either you find it by using one of the excellent search engines on the Web (such as Google), or it is a file that you have named yourself and uploaded to a Webserver, or you just copy the URL from the location bar of your Browser.
More advanced issues
Follow these links to explore the following topics. Look at the example, then study the code either in a browser view, or in an HTML editor. Experiment and try things out.