Difference between revisions of "SPN"
m (→In practice) |
m |
||
| Line 16: | Line 16: | ||
{{Vspace}} | {{Vspace}} | ||
| − | == | + | ==Introduction== |
| − | + | ||
| − | + | Engineering workflow-centric software for research laboratories requires transparent, high level models to structure the design and to document the overall organisation of the code. However current methodologies are not well suited for this task, focussing on the implementation of objects rather than on the integration of functions and suffering from poor information design principles. SPN (Structured Process Notation) is an intuitive, lightweight alternative loosely based on {{WP|Structured_Analysis_and_Design_Technique|SADT}} / {{WP|IDEF0}}. SPN is '''intuitive''' by consistently applying a directional metaphor that is close to implementation, '''expressive''' by using icons and avoiding any superfluous elements, '''simple''' by minimizing the number of symbols and using explicit annotations, '''granular''' by supporting multiple levels of detail through nesting, and '''extensible'''. | |
{{Vspace}} | {{Vspace}} | ||
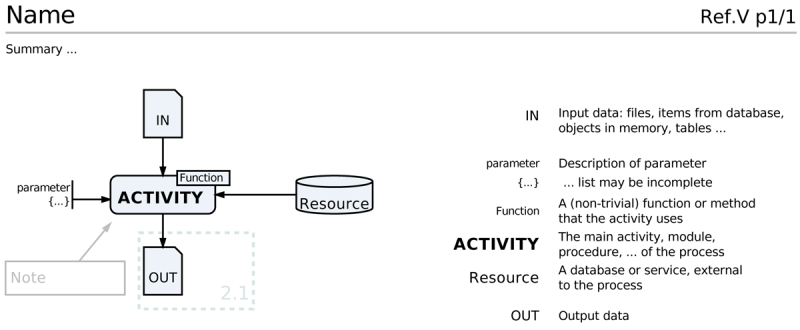
| − | == | + | {{FullImage|SPN_Core.png|The core SPN elements and their general layout. Icons are drawn on the left of the page, labels and descriptions on the right. Fonts may be formatted to emphasize correspondence. '''Input data''' enters an activity from the top, '''parameters''' from the left, database, libraries, services, repositories and similar '''resources''' from the right and '''output data''' leaves the activity at the bottom. Connections are drawn with black lines and all other lines in the diagram are not black to make them visually distinct. An '''activity''' can be annotated with '''functions''', methods or algorithms. '''Notes''' and comments can be added for clarification, they are formatted in grey, the sense of their pointing arrows is always against the dataflow and these arrows are not connected to icons, to avoid confusion. A pale dotted line groups elements that are described in greater detail elsewhere, a reference is included. All elements of the diagram are optional. A '''Name''' for the process and a versioned '''reference ID''' (process prefix, number, version, page). The page number is optional for a single-page diagram. A '''summary''' at the top may be useful. |
| + | }} | ||
| + | |||
| + | |||
| + | Features include: | ||
| + | * A structured, spatial organization of components intuitively depicts data flow. | ||
| + | * Information is not implicit in a complex grammar of symbols but made explicit; the set of symbols that are used is small and they are iconic, i.e. their shape is related to their semantics. | ||
| + | * SPN's process-centric view of data flow is close to implementation. | ||
| + | * Icons are separated from text to allow uncluttered spatial representation of relationships, but explicit descriptions are available on the diagram by placing elements and descriptions at corresponding heights on the diagram and relating them through mnemonic labels. | ||
| + | * Nesting of diagrams is encouraged. Expanding procedures at a higher level of granularity into more detail in a separate diagram structures the components of the workflow without overloading individual diagrams with too much detail. | ||
| + | |||
| + | |||
| + | {{Vspace}} | ||
| + | |||
| + | ==Elements== | ||
| + | |||
| + | {{Vspace}} | ||
| + | |||
| + | ;SPN Elements | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==In Practice== | ||
| + | |||
| + | {{Vspace}} | ||
| + | |||
| + | I start drawing sketches by hand on a blackboard, or whiteboard to get a first overview and quickly move things around, reconnect and rearrange. A final, handdrawn sketch is fine, if an electronic diagram is required, I find after experimenting with '''many''' alternatives that [https://www.google.ca/slides/about/ '''Google Slides'''] is currently the best tool to develop SPN diagrams. Here is a [https://docs.google.com/presentation/d/1NM02aTA0wC5CCPsl1tIKlgnR4MUHgwd9645f6Ne0yLc/edit?usp=sharing '''link to a SPN template'''] that you can copy and use for your own diagrams. | ||
| + | |||
| + | <table> | ||
| + | |||
| + | <tr> | ||
| + | <td colspan="2" style="font-size:110%; background-color:#daeaf2;">'''Labels'''</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Good</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Mnemonic labels; | ||
| + | *Verb labels for activities; | ||
| + | *Acronyms for data; | ||
| + | *Actual names for resources; | ||
| + | *Versioned references. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Bad</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Wordy labels (Graph.clustering) | ||
| + | *Meaningless labels (A, B, C ...) | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Worst</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Wordy and redundant labels (Retrieve.sequence.from.NCBI) | ||
| + | *Duplicate labels; | ||
| + | *References without version numbers. | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td colspan="2" style="font-size:110%; background-color:#daeaf2;">'''Connectors'''</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Good</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *All connectors straight and orthogonal; | ||
| + | *Minimal number of crossings; | ||
| + | *No backtracking; | ||
| + | *Connectors attached to proper connection points.. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Bad</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Connectors at odd angles; | ||
| + | *Superfluous corners; | ||
| + | *Backtracking (breaks consistent direction of information flow). | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Worst</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Unnecessarily crossing lines; | ||
| + | *Connectors attached to corners or the wrong side of elements. | ||
| + | *Connectors that are slightly off horizontal/vertical (these stand out visually and give a sloppy impression of the diagram). | ||
| + | </td> | ||
| + | </tr> | ||
| − | == | + | <tr> |
| − | + | <td colspan="2" style="font-size:110%; background-color:#daeaf2;">'''Color'''</td> | |
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Good</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Maximally restrained use of color to separate elements from background and perhaps to distinguish functionally related modules; | ||
| + | *Consistent use of black lines and text for process components, and grey lines and text for annotations. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Bad</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *No use of color (elements blend into canvas); | ||
| + | *Obtrusive color (attention is drawn away from process contents). | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Worst</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Gratuitous use of color and decorations – shadows, outlines, gradients and similar fluff ... | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td align="right" style="border-bottom:solid 1px #999999;">Even Worse<br/>than Worst</td> | ||
| + | <td style="border-bottom:solid 1px #999999;"> | ||
| + | *Inconsistent use of decorations. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| Line 49: | Line 165: | ||
==Further reading and resources== | ==Further reading and resources== | ||
| − | *[https://docs.google.com/presentation/d/1NM02aTA0wC5CCPsl1tIKlgnR4MUHgwd9645f6Ne0yLc/edit?usp=sharing ''An SPN Google Slide template''] | + | * [https://docs.google.com/presentation/d/1NM02aTA0wC5CCPsl1tIKlgnR4MUHgwd9645f6Ne0yLc/edit?usp=sharing ''An SPN Google Slide template''] |
| + | * Wikipedia article on {{WP|Structured_Analysis_and_Design_Technique|'''SADT'''}} | ||
| + | * Wikipedia article on {{WP|'''IDEF0'''}}, a successor to SADT. | ||
<!-- {{#pmid:21627854}} --> | <!-- {{#pmid:21627854}} --> | ||
Revision as of 13:35, 2 February 2016
SPN
Structured Process Notation
SPN (Structured Process Notation) is a lightweight, expressive notation for the design of dataflow diagrams.
Introduction
Engineering workflow-centric software for research laboratories requires transparent, high level models to structure the design and to document the overall organisation of the code. However current methodologies are not well suited for this task, focussing on the implementation of objects rather than on the integration of functions and suffering from poor information design principles. SPN (Structured Process Notation) is an intuitive, lightweight alternative loosely based on SADT / IDEF0. SPN is intuitive by consistently applying a directional metaphor that is close to implementation, expressive by using icons and avoiding any superfluous elements, simple by minimizing the number of symbols and using explicit annotations, granular by supporting multiple levels of detail through nesting, and extensible.
The core SPN elements and their general layout. Icons are drawn on the left of the page, labels and descriptions on the right. Fonts may be formatted to emphasize correspondence. Input data enters an activity from the top, parameters from the left, database, libraries, services, repositories and similar resources from the right and output data leaves the activity at the bottom. Connections are drawn with black lines and all other lines in the diagram are not black to make them visually distinct. An activity can be annotated with functions, methods or algorithms. Notes and comments can be added for clarification, they are formatted in grey, the sense of their pointing arrows is always against the dataflow and these arrows are not connected to icons, to avoid confusion. A pale dotted line groups elements that are described in greater detail elsewhere, a reference is included. All elements of the diagram are optional. A Name for the process and a versioned reference ID (process prefix, number, version, page). The page number is optional for a single-page diagram. A summary at the top may be useful.
Features include:
- A structured, spatial organization of components intuitively depicts data flow.
- Information is not implicit in a complex grammar of symbols but made explicit; the set of symbols that are used is small and they are iconic, i.e. their shape is related to their semantics.
- SPN's process-centric view of data flow is close to implementation.
- Icons are separated from text to allow uncluttered spatial representation of relationships, but explicit descriptions are available on the diagram by placing elements and descriptions at corresponding heights on the diagram and relating them through mnemonic labels.
- Nesting of diagrams is encouraged. Expanding procedures at a higher level of granularity into more detail in a separate diagram structures the components of the workflow without overloading individual diagrams with too much detail.
Elements
- SPN Elements
In Practice
I start drawing sketches by hand on a blackboard, or whiteboard to get a first overview and quickly move things around, reconnect and rearrange. A final, handdrawn sketch is fine, if an electronic diagram is required, I find after experimenting with many alternatives that Google Slides is currently the best tool to develop SPN diagrams. Here is a link to a SPN template that you can copy and use for your own diagrams.
| Labels | |
| Good |
|
| Bad |
|
| Worst |
|
| Connectors | |
| Good |
|
| Bad |
|
| Worst |
|
| Color | |
| Good |
|
| Bad |
|
| Worst |
|
| Even Worse than Worst |
|
Further reading and resources
- An SPN Google Slide template
- Wikipedia article on SADT
- Wikipedia article on IDEF0 IDEF0, a successor to SADT.